So if you've read the earlier posts about the tool (Introducing the SharePoint Content Deployment Wizard and When to use the SharePoint Content Deployment Wizard) and figure this is a useful tool, let's go onto the next level of detail. Generally speaking the Content Deployment Wizard 'just works', but if you want to know more about the different options, read on. This post contains reference information and a guide to some deployment scenarios at the end.
Firstly, let's remind ourselves of some of the fundamental things to remember when moving content using the Content Migration API (the underlying SharePoint API used by the tool):
- dependencies of selected content (e.g. referenced CSS files, master pages) can be evaluated - in the tool they are automatically included in the export - check 'Exclude dependencies of selected objects' to disable this
- all required content types, columns etc. are automatically included in the export
- in contrast to STSADM export, it is possible to retain GUIDs during deployment (where objects are not being reparented) - check 'Retain object IDs and locations' to enable this
- no filesystem files (assemblies, SharePoint Solutions/Features etc.) are deployed - these must already be present on the target for the import to succeed)
- the following content does not get captured by the Content Migration API - alerts, audit trail, change log history, recycle-bin items, workflow tasks/state
In particular it's the 2nd and 3rd points which make the API (and the Wizard) a good way to deploy content in SharePoint.
What can be deployed?
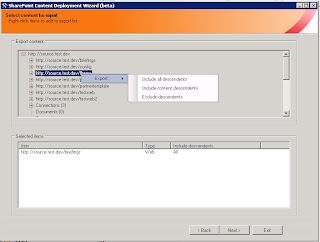
The Content Deployment Wizard allows any content to be selected for export - site collections, webs, lists/document libraries, folders, right down to individual list items and files. Objects in the treeview can be added to the export by right-clicking them, which for a web, brings up a menu shown below:

These are explained:-
- 'include all descendents' - exports the container and anything beneath it
- 'exclude descendents' - exports the container only
- on webs only, the 'include content descendents' option is shown - this will include all immediate content such as lists/libraries, but will exclude all child webs of the web.
Note that on the import, the Wizard will bring in all the contents of the selected .cmp file(s) - there is no option to partially import a package. Hence if different import options are required for different content, the exports should be broken into separate chunks.
Export options
On the export settings screen, numerous options can be applied to exports:
- 'Exclude dependencies of selected objects' - by default the Content Migration API will automatically include dependent objects of whatever you select. This can include CSS files, master pages, images and the like, but also list items which are displayed on a page included in the export. This can be turned off with this checkbox so only the objects you select are exported.
- 'Export method' (options are 'ExportAll', 'ExportChanges') - for now ExportAll is the option to select, ability to export changes only will come in a future release
- 'Include versions' (options are 'LastMajor', 'CurrentVersion', 'LastMajorAndMinor', 'All') - should be self-explanatory
- 'Include security' (options are 'None', 'WssOnly', 'All')' - note that since security is defined at the level of a web, selecting one of the include security options for a smaller object (e.g. list) actually exports security for the entire web. Both 'WssOnly' and 'All' export SharePoint item-level object permissions, so if you're using SharePoint groups to manage security for example, both the actual permissions and groups will be carried over, and you can add a different set of users/AD groups on the destination. See Migrating Security Information on MSDN for more details.
Import options
On the import we also have several options, some of which correspond to options selected on the export:

- 'Import web URL' (actually shown on the 'Bind to site' screen) - this is used for reparenting operations only. If you are just moving content from source to destination but are not changing the location in the structure, this textbox can remain blank. Alternatively, for operations where a web or list is being imported but the parent web will not be the exact same web on the destination, the URL of the new target web URL should be entered.
Note that the later option to 'Retain object IDs and locations' should not be selected when reparenting, since we are changing the location in this case.
- 'From single file'/'From multiple files' options - the Wizard always exports with file compression enabled, so when exporting content over 25MB, files are split into several files at this threshold. When importing from such an export, select the 'From multiple files' option and browse to the folder. In the textbox, enter the 'base filename' - this should be the name of the first file without the number e.g. 'MyExport.cmp' rather than 'MyExport1.cmp'.
- 'Retain object IDs and locations' - this setting requires particular consideration. Duplicate GUIDs are not permitted in one database (i.e. SP web application), so the choice often depends on what you are importing. If you are taking a site from development to production, the object GUIDs will not yet exist on the destination, so I check the box to ensure the objects are assigned the same IDs in both environments, and all linkages are preserved. If you are reparenting a list or web, you will leave the box unchecked, so that new GUIDs are assigned are the location can therefore be changed.
I highly recommend reading the content listed in the 'Useful links' section at the end of the article to properly understand this setting.
- 'Include security' - this allows security information in a package to be imported, assuming one of the options to include security was selected on the export
- 'Version updates' - allows control over whether new versions should be added to existing files, or whether the existing version should be replaced etc.
- 'User info update' - allows control over whether 'last modified' information should be imported. Often this only makes sense if the same set of users exist in the source and destination
Scenarios quick reference
The following table lists the most common settings for a given deployment task:
| Deployment item | Typical settings |
| Entire site collection |
|
| Web |
|
| Document library/list |
|
| File/list item |
|
So hopefully that's some useful reference information. On a final note, the next beta version with much improved treeview performance should be ready over the next week or so!
Useful links
- Download - SharePoint Content Deployment Wizard on Codeplex
- MSDN documentation on RetainObjectIdentity
- Stefan's article which covers importing content
- Key concepts in selective migration on the SharePoint Developer Documentation team blog













